Docker est un outil qui peut empaqueter une application et ses dépendances dans un conteneur isolé, qui pourra être exécuté sur n’importe quel serveur. D’une certaine manière, Docker est un peu comme une machine virtuelle. Mais contrairement à la virtualisation, plutôt que de créer un système d’exploitation virtuel complet, Docker permet aux applications d’utiliser le même noyau de la machine hôte. Il ne s’agit pas de virtualisation, mais de containérisation, une forme plus légère qui s’appuie sur certaines parties de la machine hôte pour son fonctionnement. Cela améliore considérablement les performances et réduit la taille de l’application.
La technologie Docker utilise le noyau Linux et des fonctions de ce noyau, telles que les groupes de contrôle cgroups et les espaces de noms, pour séparer les processus afin qu’ils puissent s’exécuter de façon indépendante.
Pour plus de détails je vous envoie vers https://sysblog.informatique.univ-paris-diderot.fr/2019/03/08/containerisation-cgroups-namespace/ .
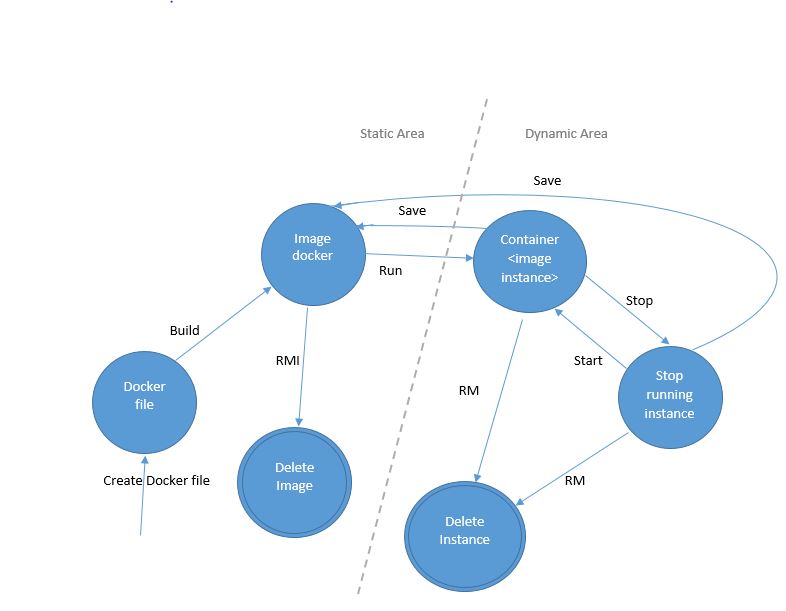
Avant de commencer vraiment les détails techniques je vous donne un petit schéma expliquant les différentes étapes qu’on va voir durant ce tutoriel.

Une commande docker est une image ; lors de l’exécution d’une image, docker charge l’image puis l’execute.
Nous présentons dans cette section les différentes commandes docker.
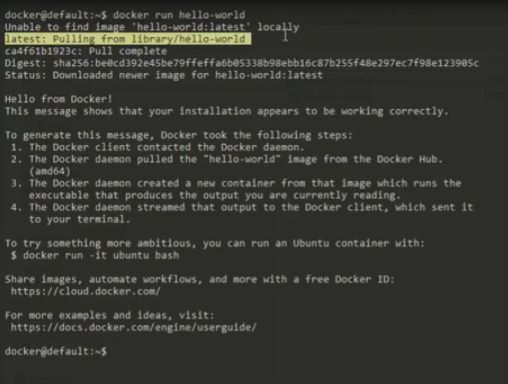
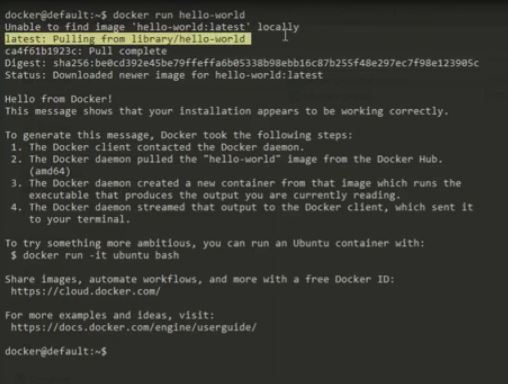
1- La commande qui permet d’executer le programme Hello World :
docker run hello-world
2- La commande qui permet de lister des instances docker :
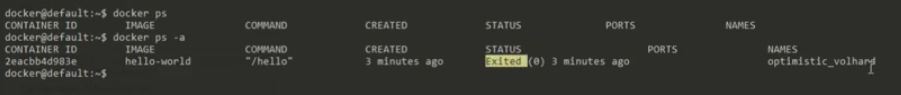
docker ps (-a)MacBook-Pro-5:bin admin$ docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
0072da040081 hello-world "/hello" 4 minutes ago Exited (0) 4 minutes ago festive_poincare
738e8141bd54 hello-world "/hello" 13 days ago Exited (0) 13 days ago jovial_varahamihira
98f6446ffa7a hello-world "/hello" 13 days ago Exited (0) 13 days ago gallant_lehmann
cette commande (sans le flag -a) permet d’obtenir les containers en cours d’exécution ; en ajoutant ce dernier flag (-a) on obtient toutes les instances docker avec les différents champs ci-dessus.

3- La commande qui va nous permettre de supprimer les instances container est la suivante
docker rm ID_or_Name_Container| Maintenant on va expliquer brièvement c’est quoi un ficher docker ; prenons l’exemple hello-world (from git) on constate qu’il contient des commandes avec des arguments : |
FROM scratch // Line 1
COPY hello / // Line 2
CMD ["/hello"] // Line 3La première ligne va nous permettre de créer une commande à partir de rien (scratch) c’est à dire sans se basé sur d’autres éléments.
La deuxième ligne permet de copier le répertoire hello dans la racine (/) du conteneur.
La troisième ligne permet d’executer la commande du répertoire (/hello).
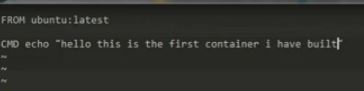
| 4- Après avoir compris la structure nous allons créer notre propre premier fichier docker ; pour se faire nous avons utiliser n’importe quel éditeur de text. Le fichier dockerfile doit suivre la même structure: |
FROM ubuntu:latest //on peut préciser la version 16.01 ...
CMD -echo "hello this is our first container we have built"
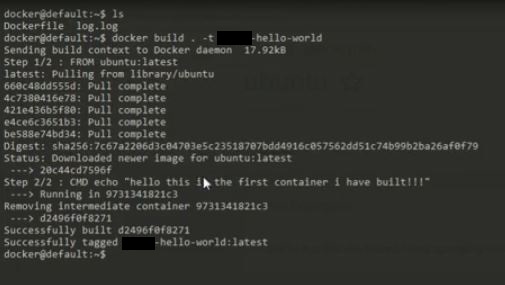
5- Après avoir écrit notre premier fichier docker, il est temps de le construire (build), pour se faire nous allons utiliser la commande suivante.
docker build [path to the docker file] [optionel : built destination] [optional -t nom_de_limage]
docker build . -t souf-hello-world
6- Et bien sûr il manque qu’à passer ce qu’on vient juste de construire à la machine docker pour l’exécuter, qui dit exécuter dit créer une instance docker de notre fichier.
docker run soufi-hello-world
7- Maintenant on va déployer notre première application web sur nginx :
Commençons par la création de notre fichier html en utilisant l’éditeur VI(M):
vi web1.html
<html>
<body>
<h1>Our first application</h1>
</body>
</html>
Maintenant notre premier fichier de configuration du serveur nginx:
vi nginx.conf :
server {
root /www
}
Et bien sûr notre fameux fichier docker, ADD permet d’ajouter nos deux fichiers précédents aux répertoires convenables pour le chargement de notre page web, Alors que la commande EXPOSE permet d’exposer notre page web sur les protocoles http (via le port 80) et https (via le port 443).
- vi dockerfile :
FROM nginx:latest
ADD web1.html /www/
ADD ngnix.conf /etc/nginx/conf.d/default.conf
EXPOSE 80
EXPOSE 443
CMD nginx -g "daemon off;"
Sans doute vous connaissez la suite de ce qu’on doit faire 🙂
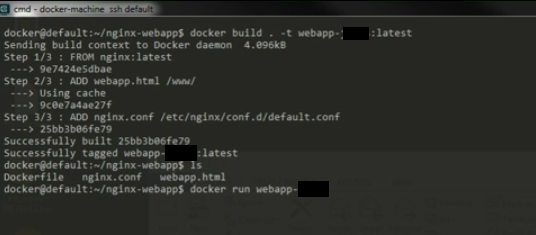
docker build . -t webapp-souf:latest
docker run webapp-souf
Et voilà notre application web est en mode run.
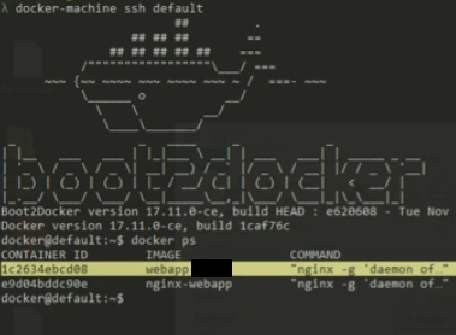
Maintenant il faut lancer un autre terminal (puisque celui là bloque sur l’application lancée) pour montrer que notre instance est vraiment dans la liste des instances docker; avec la commande docker ps comme vous savez.

J’espère que ce tutorial vous a plus ! à très bientôt.
groupe docker